How To Set A Featured Image In Wordpress
A featured image represents the contents, mood, or theme of a post or page. Posts and pages can have a single featured image, which many themes and tools can use to enhance the presentation of your site.
Table of Contents
Setting a Featured Image
Removing a Featured Image
Featured Header Images
Other Featured Images
Find Themes Supporting Featured Images
With custom header images, you can display your own photo on your blog's page headers. Featured images allow for even greater customization, giving you the option to display unique custom header images for specific posts and pages or set thumbnails for special features of your theme.
Setting a Featured Image
Open the editor of the post or page where you want to display a unique custom header image, and locate theFeatured Imagemodule on the right. ClickSetFeatured Image.
If you are using WP Admin and don't see theFeatured Image module on your Add New or Edit Post page, please make sure you've selected Featured Image in your Screen Options.

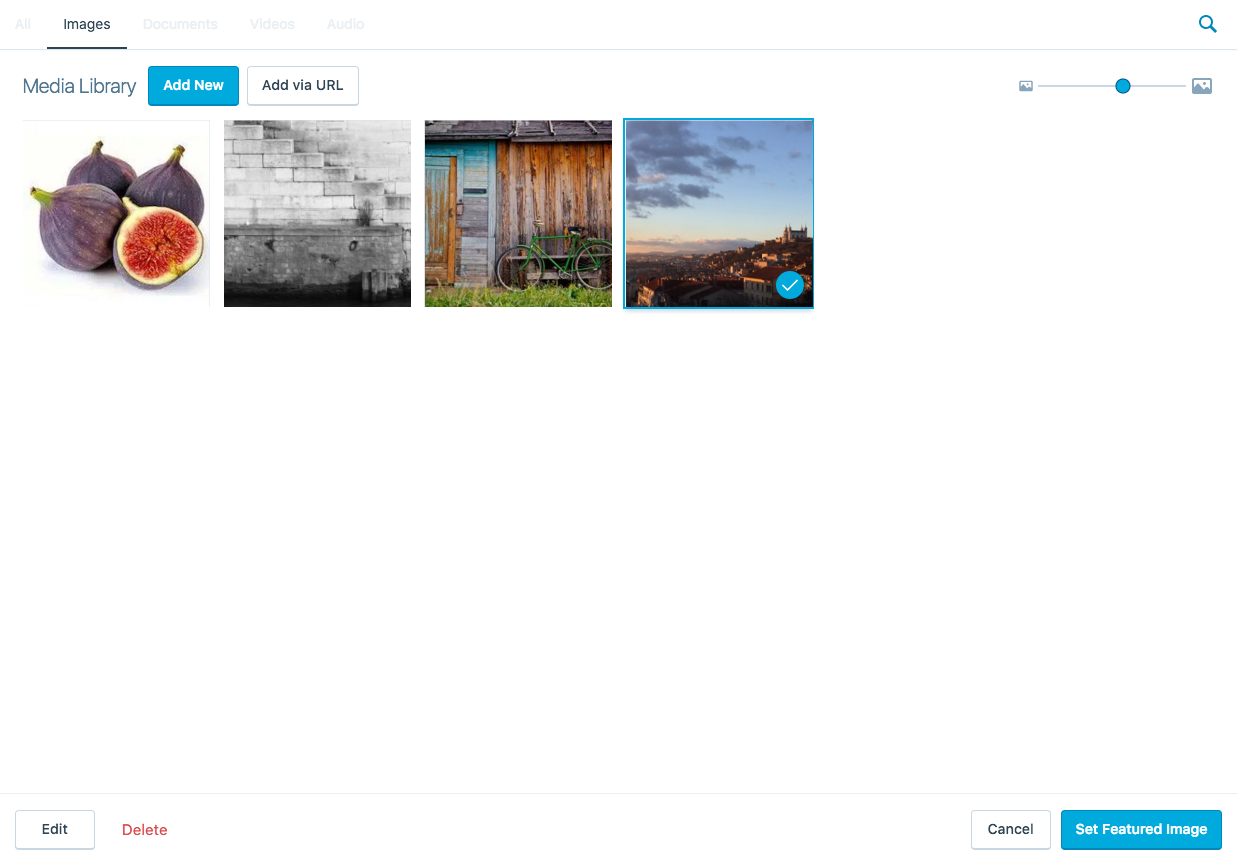
You will see an uploading screen identical to that used when inserting an image into a blog post. Follow the on-screen prompts to choose the image from your computer and upload it or choose it from one of the images already in your Media Library.
Once the image has successfully been uploaded, you'll see one or more images displayed as thumbnails. Click on the one you want to use as a featured image. It will then appear outlined in blue with a checkmark. If desired, you can add a caption and alt text by clicking the Edit button (optional).
Next, click the buttonSet Featured Image at the bottom right:

Don't forget to clickUpdate on your post/page to save your changes. Your featured image is now set!
Certain themes use featured images in other ways that may require a specifically sized image to work properly. Please see the documentation for your theme for those exact dimensions.
↑ Table of Contents ↑
Removing a Featured Image
To remove or change a featured image, simply re-open the post or page editor and click the Remove featured image link in the Featured Image module. If you remove a featured image, your custom header image will be displayed.

↑ Table of Contents ↑
Note: This feature only works with themes that allow custom header images and have featured header images enabled.
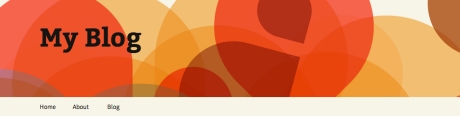
For example, your custom header may look like this:

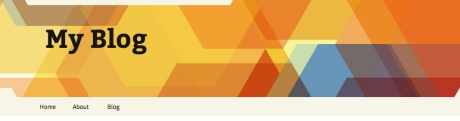
But if you want to customize your About page, you can change the header image for only that page:

↑ Table of Contents ↑
Other Featured Images
In addition to featured header images, a variety of themes also support alternative featured images, such as slideshows, post thumbnails, and images attached to featured posts.
↑ Table of Contents ↑
Find Themes Supporting Featured Images
View all themes that support featured images with this link. Or, visit the showcase and click Feature, selectShow All, and scroll the list until you can select Featured Images.
How To Set A Featured Image In Wordpress
Source: https://wordpress.com/support/featured-images/
Posted by: richardsonandled.blogspot.com

0 Response to "How To Set A Featured Image In Wordpress"
Post a Comment